Hi,
I accidentally deleted some files of a project of mine. I could not revert anything because I did not have any version control on them.. I searched everywere, in recycle bin in file System of my windows.. nothing..
However, I managed to discover them under the following path:
C:\Documents and Settings\DStasino\Application Data\JDeveloper\system11.1.1.3.37.56.60\.history
There are many folders with numbers, every folder holds a history of a file with a date modifed.
The files inside the folder are in raw format. I you open it with some editor you will see the file you might be looking for. So, what I did is to rename and change the file extension and place it back to my project!
That was a great relief...
If anyone knows any more declarative way, please share.
Regards.
Tuesday, December 21, 2010
Wednesday, November 17, 2010
Entity Inheritance And Passivation-Activation Possible Problem in ADF 11g
It seems to be a very strange behavior when it comes to Entity Inheritance and Passivation-Activation.
Download the Sample Application
Lets Say that we want to create an application that wants to do the following:
1) Use Entity Inheritance
2) Have one View Object and interact with it, leaving the inheritance do the magic
3) Create an insert Operation to the subtype. The method will reside in the AM and exposed to the client interface.
4) Create a sample jspx and drop a Form of the View Object.
5) Drop the insert operation onto the jspx sample page.
6) Have our application tested with and without the AM pooling.
Implementation:
Lets take those steps one by one:
1)
As Far as the Entity Inheritance, we will follow the ADF documentation that describes us how to do it:
http://download.oracle.com/docs/cd/E15523_01/web.1111/b31974/bcadveo.htm#sm0327
First we create the Employees entity.
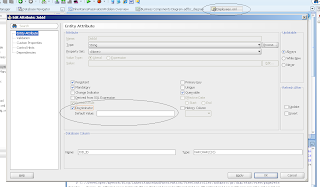
In the Employees Entity, we set the attribute JobId as the discriminator Attribute. We do not set any Default Value in this attribute since we want to handle all case that are not included in the subtype.
Next, we create another Entity that extends the Employees entity. The name is EmployeesAC_ACCOUNT
In the EmployeesAC_ACCOUNT we have set a Default Value in the Discriminator Attribute: "AC_ACCOUNT"
2)
To create a View Object with prolymorphic entities, we follow the ADF documentation that describes how to do it:
http://download.oracle.com/docs/cd/E15523_01/web.1111/b31974/bcadvvo.htm#sm0515
This means that we create a viewObject based on the entity, and then add the subtypes
3) In Order to create a row in the subtype, we follow the documentation of the step 2) and specifically the chapter:
39.6.4.3 Creating New Rows With the Desired Entity Subtype
So we created a method in the Application Module that does the following:
4) Next, we create a simple page with a Form of the Employees View Object.
A Drag n Drop in the ADF world..
5) We expose the AM method in the client interface and we drop it as button in the Form
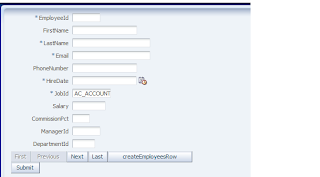
In Result we have the following layout:
If we run the application and press the create button we will see the following:
As you can see, the discriminator value has the value passed from the create method.
If we set values to all fields and then press submit, the form is submited correctly.
This functionality works very well.
5) But according to decoumentation:
http://download.oracle.com/docs/cd/E12839_01/web.1111/b31974/bcstatemgmt.htm#CHDGAIFA
We have to test our application with the Inheritance we did, without the Application Module pooling.
Note: for a detailed explaination of how to remove it you can check a blog post:
http://jdeveloperfaq.blogspot.com/2010/02/faq-14-how-to-test-application-module.html
After we uncheck the pooling in the Application Module. we run the page again.
We press the create button and we insert data. But when we press submit, where the passivation and the activation takes place we have error messages on the page that the required attributes have no values!!
so, from this state:

we press submit we end up to this state:

Am I missing something here?
Download the Sample Application
Regards.
Thursday, September 16, 2010
Search Page To Edit Page And Back to Search Page With Refreshed Data
Hi,
Here is a way of doing the following scenario:
Download the Sample Application
We have a search page with a Criteria and a result Table. The criteria have Query Automatically to false. This is to prevent from fetching any data on the page.
We have another page that edits the selected row from the table. This is called the Edit page.
There is a navigation from Search Page to Edit page.
Finally we want when to navigate back from the Edit page to Search page, to have the new data refreshed on the search table.
First we create a View object with View Criteria. This example uses the Countries Table from HR schema.
In the View Criteria we add the CountryId in the Criteria.
Then we create a bindVariable to hold the value.
We make sure that the attribue and the Bind Variable are of the same type.
By default the wizard sets the View Criteria to NOT query Automatically, which is what we want for this example. Query Automatically false means that no data will be displayed on the page until a search is issued:
Then we set the bind Variable to be hidden while the View Criteria will be rendered on the jspx.
Finally, we have a view Object with a view Criteria:
Next, we create a page for the search page:
On the wizard, check the row Selection checkBox:
The result of it the following screen:
We surround the table with a panel Collection layout and drop a Button from the pallete:
The Edit button will be included in the toolbar facet of the panel collection:
For now, we dont have any navigation set.
First we have to create the edit page. Is the same process as the search page. Instead of droping the criteria, this time we will drop the iterator as a form:
We drag and drop the commit operation on the footer of the form in order to save any data changed:
For the simplicity of the example remove the disabled condition of the commit button.
Also, we create a button below the commit button that will navigate us back to the search page:
Then we drop a navigation flow from Search page to Edit page.
Now, we go back on the Main(search) page and locate the edit button(it is in the toolbar facet of the panelCollection) and set the action that points to edit page:
If we run the main page we will have a search page with no data.
If we press search button, all data will be fetched.
Then we press the edit button and we navigate to to the edit page we will see that the record we choosed is displayed in the edit form
At this point we do not have any functionality on the Back button:
What we want is to navigate back and reflect the data..
All we have to do is to create another navigation flow back from edit page to search page:
Then, we have to assign the correct action to the back button:
Back in the edit page we locate the back button and set the back action to it:
And thats it!
Download the Sample Application
Here is a way of doing the following scenario:
Download the Sample Application
We have a search page with a Criteria and a result Table. The criteria have Query Automatically to false. This is to prevent from fetching any data on the page.
We have another page that edits the selected row from the table. This is called the Edit page.
There is a navigation from Search Page to Edit page.
Finally we want when to navigate back from the Edit page to Search page, to have the new data refreshed on the search table.
First we create a View object with View Criteria. This example uses the Countries Table from HR schema.
In the View Criteria we add the CountryId in the Criteria.
Then we create a bindVariable to hold the value.
We make sure that the attribue and the Bind Variable are of the same type.
By default the wizard sets the View Criteria to NOT query Automatically, which is what we want for this example. Query Automatically false means that no data will be displayed on the page until a search is issued:
Then we set the bind Variable to be hidden while the View Criteria will be rendered on the jspx.
Finally, we have a view Object with a view Criteria:
Next, we create a page for the search page:
On the wizard, check the row Selection checkBox:
The result of it the following screen:
We surround the table with a panel Collection layout and drop a Button from the pallete:
The Edit button will be included in the toolbar facet of the panel collection:
For now, we dont have any navigation set.
First we have to create the edit page. Is the same process as the search page. Instead of droping the criteria, this time we will drop the iterator as a form:
We drag and drop the commit operation on the footer of the form in order to save any data changed:
For the simplicity of the example remove the disabled condition of the commit button.
Also, we create a button below the commit button that will navigate us back to the search page:
Then we drop a navigation flow from Search page to Edit page.
Now, we go back on the Main(search) page and locate the edit button(it is in the toolbar facet of the panelCollection) and set the action that points to edit page:
If we run the main page we will have a search page with no data.
If we press search button, all data will be fetched.
Then we press the edit button and we navigate to to the edit page we will see that the record we choosed is displayed in the edit form
At this point we do not have any functionality on the Back button:
What we want is to navigate back and reflect the data..
All we have to do is to create another navigation flow back from edit page to search page:
Then, we have to assign the correct action to the back button:
Back in the edit page we locate the back button and set the back action to it:
And thats it!
Download the Sample Application
Sunday, September 5, 2010
ADF 11g methodAction and invokeAction in the pageDef
Hi,
Here is a small example focusing on how to create a methodAction and an invokeAction in a pageDef. Those properties in a pageDef can be very helpful especially when we want to do things more declaratively or have automated actions for your page.
Download The Sample Application.
What we are going to do here is a slight difference of a previous post.
In the previous post we entered a page in insert mode.
http://dstas.blogspot.com/2010/09/open-jspx-page-in-insert-mode-in-adf.html
Now, we are not going to use the feature of methodCall.
We are going to have the logic in our pageDef.
We are going to use the methodAction and the invokeAction.
First, we create the model, for this example we are going to use the HR schema in the ORACLE XE.
We create BC(entities and views) for employees table.
We generate the Application module as well.
We create the method in the application Module as in the previous post here
We create the java class for our Applciation Module (AM).
We create the java classes for Employees View the same as we did for the AM.
In the java class of the AM we create the method that creates and inserts a new row in the Employees View.
We will now expose the method in the client interface of the AM
with result:
After exposing the Method from AM, we will create a methodAction pointing to method exposed.
NOTE: we have to create a jspx page with a pageDef. To create a pageDef simply drag a drop on the jspx or right click on the jspx and select create page Definition.
1) Open the pageDef of the jspx. and in the Bindings Column add a new binding of type methodAction
On the second screen:
With the result:
Now, this methodAction can be called as any other operation in the bindings.
In our case, we want to call this method every time we enter the jspx.
In the previous post, we did it with a separate methodCall.
In this case we will create an InvokeAction tha calls this methodAction
In our pageDef again, we will create an invokeAction.
After ok is pressed:
The result to this is:
We are not just done yet.
We need to set when this invokeAction will be invoked.
We go on the property Inspector of this executable and change the refresh condition
to prepareModel:
At this point we have created an invokeAction that binds a methodAction and it will be invoked everytime the prepareModel is invoked.
For more details on the refresh property, please refer to the documentation:
http://download.oracle.com/docs/html/B25947_01/bcdcpal005.htm#sthref837
The last thing to do is to drop the Employees form into the page.
On the wizard window check the navigation buttons check Box.
As a final, also drag an drop the Commit operation onto the jspx.
Thats about it.
When we run the page:
Download the sample Application.
Here is a small example focusing on how to create a methodAction and an invokeAction in a pageDef. Those properties in a pageDef can be very helpful especially when we want to do things more declaratively or have automated actions for your page.
Download The Sample Application.
What we are going to do here is a slight difference of a previous post.
In the previous post we entered a page in insert mode.
http://dstas.blogspot.com/2010/09/open-jspx-page-in-insert-mode-in-adf.html
Now, we are not going to use the feature of methodCall.
We are going to have the logic in our pageDef.
We are going to use the methodAction and the invokeAction.
First, we create the model, for this example we are going to use the HR schema in the ORACLE XE.
We create BC(entities and views) for employees table.
We generate the Application module as well.
We create the method in the application Module as in the previous post here
We create the java class for our Applciation Module (AM).
We create the java classes for Employees View the same as we did for the AM.
In the java class of the AM we create the method that creates and inserts a new row in the Employees View.
We will now expose the method in the client interface of the AM
with result:
After exposing the Method from AM, we will create a methodAction pointing to method exposed.
NOTE: we have to create a jspx page with a pageDef. To create a pageDef simply drag a drop on the jspx or right click on the jspx and select create page Definition.
1) Open the pageDef of the jspx. and in the Bindings Column add a new binding of type methodAction
On the second screen:
With the result:
Now, this methodAction can be called as any other operation in the bindings.
In our case, we want to call this method every time we enter the jspx.
In the previous post, we did it with a separate methodCall.
In this case we will create an InvokeAction tha calls this methodAction
In our pageDef again, we will create an invokeAction.
After ok is pressed:
The result to this is:
We are not just done yet.
We need to set when this invokeAction will be invoked.
We go on the property Inspector of this executable and change the refresh condition
to prepareModel:
At this point we have created an invokeAction that binds a methodAction and it will be invoked everytime the prepareModel is invoked.
For more details on the refresh property, please refer to the documentation:
http://download.oracle.com/docs/html/B25947_01/bcdcpal005.htm#sthref837
The last thing to do is to drop the Employees form into the page.
On the wizard window check the navigation buttons check Box.
As a final, also drag an drop the Commit operation onto the jspx.
Thats about it.
When we run the page:
Download the sample Application.
Open jspx Page in Insert Mode in ADF 11g How To
Hi,
This is an example of how to enter a form in insert mode.
By default, the ADF queries for data when the user enters a page.
To bypass this, we have to enter the page without quering for any data.
To do this, we have to executeEmptyRowSet() on our View Object before entering the page.
Download the Sample Application.
The fact that we want to enter the page in insert mode might change at some point. So it is better to have this functionality in a different place.
Besides, the insert mode, affects the model and eventually the page through the bindings.
So, by changing the status of the VO we eventually changing the status of the jspx through the magic bindings.
What we need is this:
As you can see, in our task flow we have a method call as the default activity.
This methodCall calls a method in the Application Module.
The method in the AM is very simple:
/**
* creates a new record in the Employees View Object.
* Also executesEmptyRowSet in order not to fetch Data.
*/
public void enterEmpsInInsertMode(){
EmployeesViewImpl emps=(EmployeesViewImpl)this.getEmployeesView1();
emps.executeEmptyRowSet(); // executeEmpty RowSet not to fetch Data.
Row newRow=emps.createRow();
emps.insertRow(newRow);
emps.setCurrentRow(newRow);
}
This method gets the EmployeesView and does the following:
1) executes empty row set. This will not bring any data to the iterator.
2) creates , inserts and sets it as current in the View Object, which eventually through the bindings will be the current row in the iterator on the page.
This method is exposed in the client Interface of the AM.
The result is this:
If we drag and Drop from our Data Control this method in our taskFlow, it will create a methodCall with its own pageDef and added the method from the AM.
Make sure that the method call is set to be the default activity of your task flow.
Thats it!
It might not be out of the box implementation, but it is a very clear approach.
Here is a screenShot of the result page:
Download the Sample Application.
Update: After FetishCode comment, I have to say that the scope of the example is for the user to be able to rollback and be able to see all the records of the View Object. To achieve this, we must change the property cacheResults of the Iterator in the pageDef of our page to false.
I double checked the application and changed to the correct one. Mistakes happen..
Regards.
This is an example of how to enter a form in insert mode.
By default, the ADF queries for data when the user enters a page.
To bypass this, we have to enter the page without quering for any data.
To do this, we have to executeEmptyRowSet() on our View Object before entering the page.
Download the Sample Application.
The before entering the page is easier than you might thinkThe goal here is to have the page intact with it's default functionality.
The fact that we want to enter the page in insert mode might change at some point. So it is better to have this functionality in a different place.
Besides, the insert mode, affects the model and eventually the page through the bindings.
So, by changing the status of the VO we eventually changing the status of the jspx through the magic bindings.
What we need is this:
As you can see, in our task flow we have a method call as the default activity.
This methodCall calls a method in the Application Module.
The method in the AM is very simple:
/**
* creates a new record in the Employees View Object.
* Also executesEmptyRowSet in order not to fetch Data.
*/
public void enterEmpsInInsertMode(){
EmployeesViewImpl emps=(EmployeesViewImpl)this.getEmployeesView1();
emps.executeEmptyRowSet(); // executeEmpty RowSet not to fetch Data.
Row newRow=emps.createRow();
emps.insertRow(newRow);
emps.setCurrentRow(newRow);
}
This method gets the EmployeesView and does the following:
1) executes empty row set. This will not bring any data to the iterator.
2) creates , inserts and sets it as current in the View Object, which eventually through the bindings will be the current row in the iterator on the page.
This method is exposed in the client Interface of the AM.
The result is this:
If we drag and Drop from our Data Control this method in our taskFlow, it will create a methodCall with its own pageDef and added the method from the AM.
Make sure that the method call is set to be the default activity of your task flow.
Thats it!
It might not be out of the box implementation, but it is a very clear approach.
Here is a screenShot of the result page:
Download the Sample Application.
Update: After FetishCode comment, I have to say that the scope of the example is for the user to be able to rollback and be able to see all the records of the View Object. To achieve this, we must change the property cacheResults of the Iterator in the pageDef of our page to false.
I double checked the application and changed to the correct one. Mistakes happen..
Regards.
Subscribe to:
Comments (Atom)