Hello,
ADF Mobile,
World!
As you probably already know..
ADF Mobile is here!
Here are some links that will make you feel at home..
Home page of ADF Mobile:
http://www.oracle.com/technetwork/developer-tools/adf/overview/adf-mobile-096323.html
How to setup your JDeveloper:
http://docs.oracle.com/cd/E18941_01/tutorials/MobileTutorial/jdtut_11r2_54_1.html
Developer's Guide
http://docs.oracle.com/cd/E35521_01/doc.111230/e24475/toc.htm
Some sales stuff
http://www.oracle.com/technetwork/developer-tools/jdev/adf-mobile-development-129800.pdf
And of course, the samples!! Samples are good. We need samples! Samples are goooood
http://www.oracle.com/technetwork/developer-tools/adf/adf-mobile-samples-1865088.html
Additional references
http://technology.amis.nl/2012/10/22/adf-mobile-is-now-generally-available/
Well,
That is all we need for now..
This post is about mobile.. (daaaaaawn of the dead).. obviously..
So lets get started.
This post does not aim to replace any of the official documentation.
First we have to setup our JDeveloper (11.1.2.3.0) for the ADF mobile development
(
everything in this post is well documented in the above links.. this is just for reference flavour and colour)
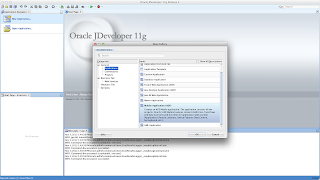
- You have to install the plugin for ADF Mobile development. This is fairly easy. Just go to updates of your JDeveloper and update it through the updates process.
- After you have downloaded and installed the plugin, you have to restart. So, restart.
- Then, you have to load the extension. That is easy as well, just go to tools-preferences-ADF mobile and press "Load Extension"
- After that you have to select the platform you want to develop on. This sample uses iOS. You have to install Xcode to get it working on your Mac. In case you noticed. There is a strange behaviour in the preferences of ADF Mobile. If you select iOS and then select ADF Mobile and platforms back again, you will have the Android platform selected... (see video here). The good thing is that it does not loose your paths. For those of you that dont have the simulator path set by default. The hint below the input text is quite good. Just follow the path and in your mac and you will be fine. Dont forget, you have to install Xcode first!!

- OK, we have that working now! (We will see if that strange behaviour is going to affect us in the process). What else is there? Oh yes. the Sample application!!!!
But wait?? I have some questions first! What is going on with the DB? Do we needs Web Services?? Do we have to bake a cake first?
is there anything else that we have to do prior to develop a very simple ADF mobile application??
yes of course. There are lots of things to do before making a very first ADF mobile application..
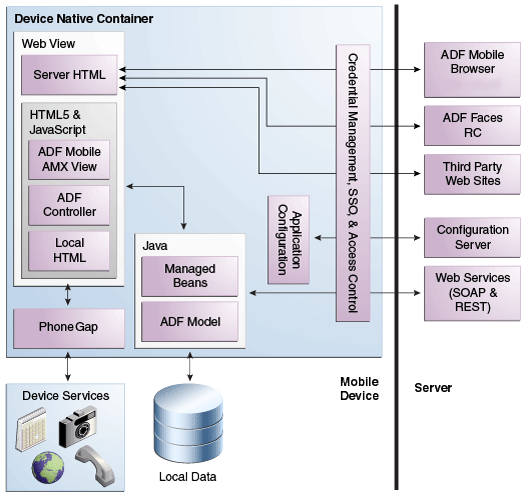
Why dont we understand the architecture first? (see references).
Why dont we bake a cake and cook a meal first?
Why dont we make up excuses in order to postpone the inevitable?
The world went mobile!!!
Lets get mobile then!
Lets start coding and we will get the rest in time. There are lots to learn indeed. But lets make small steps.
No! I would like to learn the bigger picture now! I want to know what is going on.. I want to know how to talk the language.
Alright.. It sounds like you want to know everything about snowboarding without even trying to see if you can simply balance and slide...
(image from official documentation)
Nice isn't it? do you feel better now? You like it dont you? Do you get the bigger picture now?
great.
By the way, do you have any questions?? I am sure you do. In fact we all do! But perhaps it would be a lot better if we see everything in slow motion and with small examples in a series of posts. At least that is my intention. Small and Simple for starters.
One interesting thing to notice here, apart the others, is the use of PhoneGap. As you can see in the above image, The Web View contains all the types of Views (Server HTML HTML5 etc..) and PhoneGap covers the gap between those views and the Devices..
For more information about PhoneGap
The above link will give you enough answers to get the picture for now.
Another very important thing is that with every ADF Mobile application, there is a small JVM included!
The following content is extracted from the official documentation:
- Java runtime powered by an embedded Java VM bundled with each application.
Note:
ADF Mobile's model-view-controller stack resides on a mobile device and represents reimplementation of ADF's model-view-controller layers. UI metadata is rendered to native components on device and is bound to the model through the ADF Model.
You see that every application is powered by an embedded JVM !! And you can use that in your iPhone!!!
Without going to many details. The last thing that we note here is the Local Data.
The following content is extracted from the official documentation:
Local Data refers to data stores that reside on the device. In ADF Mobile, these are implemented as encrypted SQLite databases. Create Retrieve Update Delete (CRUD) operations are supported to this local data store through the Java layer, using JDBC-based APIs.
So in all: we will be using
phoneGap,
JVM and embedded encrypted SQLite databases!!
Which means that we can create applications that can store data in the local DB..
I think this brief introduction gives the basic idea of ADF Mobile.
On with the Coding!!
Where were we? Oh yes! nowhere.. we just setup our environment.
Wait! do we need a database for this sample application?
No we don't.
This is going to be fairly simple.
So what do we do?
Lets go bowling!
Shut the front door!!!
We are doing this.
Just create a new application from JDeveloper
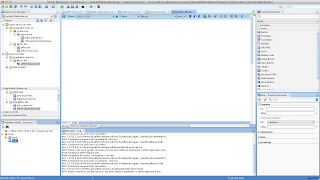
Just follow the wizards from then and eventually you will get the following:
Sorry what??
What is that:
That is the adfmf-feature.xml file. This file is to configure the features of your application. We wont be needing this for now. But I am sure that some of you will want to search it a bit more. So here is the documentation:
http://docs.oracle.com/cd/E35521_01/doc.111230/e24475/define_features.htm#autoId19
The following content is extracted from the above link:
The adfmf-feature.xml file enables you to configure the actual mobile application features that are referenced by the adfmf-application.xml file.
So basically, what is says is, that
adfmf-feature.xml is the configuration file of all the features your application might have. All those features are stored in the
adfmf-application.xml file.
That file is located in the descriptors section in JDeveloper. see image below:
So,
adfmf-application.xml holds the features of your application and
adfmf-features.xml configures it.
Additional resource on the adfmf-application.xml and adfmf-features.xml in a more basic level.
http://docs.oracle.com/cd/E35521_01/doc.111230/e24475/getting_started.htm#autoId3
More on that later on.
An additional interesting thing, is that we already have a DataControl generated!
What is that DataControl about?
That dataControl handles the operations on your device
http://docs.oracle.com/cd/E35521_01/doc.111230/e24475/getting_started.htm#autoId3
The following content is extracted from the above link
After you complete an ADF Mobile application project, JDeveloper adds application-level and project-level artifacts, JDeveloper creates the DeviceFeatures data control. The PhoneGap Java API is abstracted through this data control, thus enabling the application features implemented as ADF Mobile AMX to access various services embedded on the device. JDeveloper also creates the ApplicationFeatures data control, which enables you to build a springboard page. By dragging and dropping the operations provided by the DeviceFeatures data control into an ADF Mobile AMX page (which is described in Section 9.5, "Using the DeviceFeatures Data Control"), you add functions to manage the user contacts stored on the device, create and send both e-mail and SMS text messages, ascertain the location of the device, use the device's camera, and retrieve images stored in the device's file system.
That autogenerated DeviceFeatures DataControl is there to help
us access various services that are embedded on the device. The ApplicationFeatures DataControl is a different story and we will talk about it in later posts.
Ok. Lets try to create a simple page.
In order to create a page, just right click on the ViewController and create a new html page.
lets say HelloWorld.html
The result will be something like the following:
Write some text:
Are we there yet??
no.
Are we there yet?
no.
lets go bowling then!
no.
What else is there?
Well, we need a feature!!
Remember adfmf-features.xml file? great! go there! and add a new feature. place the name you want and make sure it is selected. Since this will be a local html page. we have to set it up as such. So in the properties of the feature, make sure that the type is html
Since this is going to be a local page, we have to provide the path.
thats it!
All we have to do is to package it as an iOS application and test it with the simulator.
This is not a simple right click and run.
We have to create a deployment profile.. Since we want to run this with the iphone simulator.. we have to create the deployment profile..
So, right click on the Application and select deploy--- new deployment profile.
Press ok.
Then, make sure that the settings are correct for your simulator: I had to manually set them.
Click ok and the deployment profile is ready.
In order to test the application, right click on the application and select the profile you created previously and deploy it. This will start your iOS Simulator and you will be able to find your application
if you click on the application you will see our page!
And that is it!
Once we understand how it works. one step at a time. it is fairly easy to remember.
This is the beginning!
Regards.