Hi,
this is yet another example of showing hwo to create a new row of view object in an Application Module method.
Download Sample Application.
We will use the Departments table of the HR Schema in this example.
First we are generating the BC through the JDeveloper wizard.
Then, we generate the java class of the Application Module:
Inside the java class we place the following code:
The usage of this method varies.. In this example we are going to use page button in a page.
We have to do one more thing for that, expose our method in the client interface of the Application Module:
We go to the java section of the Application module and we press the pencil icon in the client panel:
In the new window, we select our method and shuttle it to right panel:
For that we create a page in our unbounded task flow:
Then we double click on the page, this will show us a wizard to help us create the page. This happens the first time only, the time that we want to actually generate the page.
In this example, we are going to use a jspx..
Then, from the dataControls, we are draging and droping the DepartmentsView onto the page as a form:
we just accept the default options from the wizard:
and press ok. The result looks something like this:
Now, what we want to create a button that will call our Application Module method.
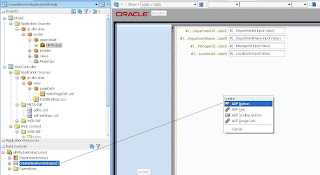
All we have to do is to drag and drop our method from the dataControl and select ADF Button:
And That is it.
If we run the page now, and press the button a new row will be shown.
Download Sample Application.
this is yet another example of showing hwo to create a new row of view object in an Application Module method.
Download Sample Application.
We will use the Departments table of the HR Schema in this example.
First we are generating the BC through the JDeveloper wizard.
Then, we generate the java class of the Application Module:
Inside the java class we place the following code:
The usage of this method varies.. In this example we are going to use page button in a page.
We have to do one more thing for that, expose our method in the client interface of the Application Module:
We go to the java section of the Application module and we press the pencil icon in the client panel:
In the new window, we select our method and shuttle it to right panel:
For that we create a page in our unbounded task flow:
Then we double click on the page, this will show us a wizard to help us create the page. This happens the first time only, the time that we want to actually generate the page.
In this example, we are going to use a jspx..
Then, from the dataControls, we are draging and droping the DepartmentsView onto the page as a form:
we just accept the default options from the wizard:
and press ok. The result looks something like this:
Now, what we want to create a button that will call our Application Module method.
All we have to do is to drag and drop our method from the dataControl and select ADF Button:
And That is it.
If we run the page now, and press the button a new row will be shown.
Download Sample Application.










No comments:
Post a Comment