Hi,
I just realized that
Google or any other search engine for that matter, is not giving any accurate links for the following searches:
How to Generate Business Components Using the JDeveloper wizard
or
How to Generate Business Components, ADF 11g
Go on, try it!
You will see that there is not a single, to the point, link in Google!
Strange, is not it?
Actually, I found a link in
Bing search engine:
http://infotechinspiration.blogspot.com/2011/08/in-this-post-i-will-show-you-how-to.html
This is from
Yahoo search engine:
http://jneelmani.blogspot.com/2009/02/11g-how-to-create-adf-business.html
There is also this link that came up in the first results in
Google search engine:
http://docs.oracle.com/cd/E15051_01/web.1111/b31974/bcintro.htm
Which of course is the official documentation regarding Business Components. As you will see, it has a lot of useful information and a how to.
Well,
This is another post regarding the
JDeveloper wizard and the
generation of
Business Component.
The aim of this post is to increase the links that actually teach the basics.
We need to be able to provide the Basics to all newcomers in the ADF BC world.
We have been blogging for years and years. Trying to provide help for really important development requests.
Giving this extra tip that will make the difference to our fellow ADF developers resolve any issues they might have.
But still, the basic help is hard to find over the internet, as you already saw above..
And here is the simple scenario:
Your manager asks you to " Document a way to generate Business Components for ADF 11g".
Hint: You
do not know anything about ADF or its Business Components........
What do you do? You will search the Internet of course.. What are you going to type in the search input? Exactly what your Manager told you.
Why? because this is all you know! And worse, this is what your manager also knows.
The above sentence is the only clue!
We should not consider that newcomers know where to look for and how. There might always be the case where newcomers in ADF do not actually know JAVA or even programming.
So, lets put some detailed explanation here:
NOTE: this post is not going to replace the official documentation and should not be treated as that. This is an additional information that could be used for further reading.
The Software:
You need JDeveloper.
JDeveloper is the IDE that you need in order to use the wizards that will help proceed with the generation of Business Components.
Download JDeveloper from here:
http://www.oracle.com/technetwork/developer-tools/jdev/downloads/index.html
The version is not that important for now. The wizard is the same.
In this post we are using version 11.1.1.6.0
Choose your preferred operating system platform and download JDeveloper.
Then, you need to install JDeveloper
This is pretty straightforward. Just accept the default setting for the time being. To run JDeveloper, simply locate the executable in the installation folder. In windows you will find it easier since it will be shown on your programs. In other platforms, look into the
middleware/home(or similar)/Jdeveloper/JDeveloper executable file
Then you need to have a working Database (We keep things simple)
In order to start working with JDeveloper and you do not have a connection to a database already, you can download the Oracle XE database. It will do just fine.
Download Oracle XE from the following link:
http://www.oracle.com/technetwork/products/express-edition/downloads/index.html
The setup is rather easy and straightforward.
In case you have problems installing the database, please refer here:
http://docs.oracle.com/cd/E17781_01/index.htm The documentation will guide you through the installation process. In case you havent noticed, the installation is only for Linux and Windows.
If you have a Mac as your development environment and you definitely want to install the db to your mac os, then you have to refer here:
http://www.oracle.com/technetwork/database/10204macsoft-x86-64-092720.html
To me, a Virtual Box with a CentOS or Ubuntu is a cleaner approach. You can always go back to a snapshot!
For those of you who want to give it a try, please refer here:
https://www.virtualbox.org/
The Implementation:
First, start your engines!!
Start you Database, if not already started.
Start your JDeveloper.
The first screen of you JDeveloper:
(not including the tip of the day dialog)
To create a new Application,
click on the New Application button on the left.
A new dialog will be shown
In the above dialog, you will be able to determine the type of the application you want to create. Select the ADF application. It is usually the preselected option.
With this way, JDeveloper know which templates to load in the process.
After selecting the type of the application. JDeveloper will guide you through the creation of two (2) projects: The Model and the ViewController. This is the default generation.
With this way you will have two separate projects that will hold different information. The Model will hold your business components and the ViewController will hold your pages. (Simplified explanation I know, but it is more important to follow the principal in the beginning).
In this example we are going to follow the default values:
Model
press Next:
press Next:
ViewController:
as you will see, different technologies will be added as libraries in this project:
press Next:
After reviewing what is about to be created, press Finish:
As you will see, we already have those two projects created in our application. If you expand the projects you will see what JDeveloper had created for us:
For those of you who already know JEE, you will be able to recognize some files for the web applications.
Furthermore, you will see that there is a new screen(tab) in our IDE. the title says:
Fusion Web Application Quick Start Checklist
well, it is what it says..
This checklist is very very very very
very helpful for beginners and we should not just close it.
We have a lot to learn from that checklist.
For instance, in our case, we want to see how to generate Business Components.
So we can directly jump to the corresponding checklist
Build Business Services
If we expand it we will see the substeps:
click the substeps:
As you will see above, there is plenty documentation and how tos for almost every question you might have!
But since this is the overall documentation, we are going to present here a more compact way of generating Business Components.
Generating the Business Components:
Locate your Model project and right click on it:
select New:
In the new dialog, go to the Business Tier, click on
ADF Business Components and on the right window of the dialog select
Business Components from Tables:
click ok:
The next screen will request you to provide a connection to a database
Since this is our initial setup and this is our first project, we press the green plus icon:
A new dialog will be opened. This is the new connection dialog where we will provide information and credentials for this connection:
At this point as you will see, we have to know several information about our database:
This information will change from implementation to implementation.
This example uses Oracle XE in a Virtual Box with Ubuntu Linux. The schema targeted is the HR schema that comes with Oracle XE. Please use your database credentials, ip, port and SID.
If your are not familiar at all with Databases, you will have to do some reading. The goal of this post is not to teach DB basic stuff.
Click OK:
We are being directed back to our initial dialog. The new dialog now has all the information from the newly created connection.
Click OK:
This next screen is the main screen in order to create the Entities.
NOTE: the purpose of this post to illustrate the usage of the wizard regarding the generation of the Business Component. This post will not explain the meanings of the Business Components.
As you will see, we can filter the HR schema for the desired tables.
We are going to filter for employees:
When we press the Query button, we will see all the related Schema tables on the left side.
We will select both tables and will shuttle them on the right panel;
One important thing here is
the package. Make sure that you have entered the correct package.
The default is the one that we have declared for the Model project.
Click Next:
The next step is to define
which entities we want them to be View Objects.
Just imagine the View Objects as the collections of entity instances. One View Object has many entity instances.. (simplified I know.)
In the below screen, we have already changed the package and shuttled all the entities to be created as view objects. This steps actually asks which Entities object will be included to View Objects.
So every entity will be included in one View Object. In other words, the wizard will produce as many view objects as the entities we shuttled on the right.
click Next:
The Next step will ask us of which Schema table are going to be used as read only View Objects.
Again, we have to take care of the package name. In the below screen we have filtered the Schema in order to get the Departments table.
Be careful here, this step will create View Objects based on Schema Tables and not Entity objects. In this step we are selecting tables and not entities.
click Next:
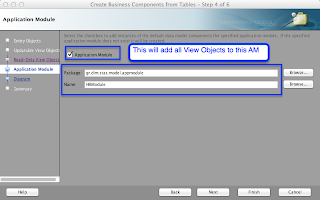
The next screen is referring to the Application Module. Think of the Application Module as the Data Control of your View objects.
The application module will hold the instances of your view objects that will be used onto your pages(simplified description.) The Application Module will include your view objects.
In the below screen we have already changed the package and the name of the proposed name from the wizard. The checkbox above is a flag that will "tell" the wizard to include all the view Object, that are about to be created here, to this application module.
Click Next:
Then next step in the wizard is the Business Components diagram. By default the wizard will not generate the diagram. But in this example we are going to generate it.
In order to generate the diagram we will check the first checkbox in the screen.
Then, we can change the package name, the name of the diagram, and we have the ability to choose what the diagram will include. For this example, we accept the default values.
Click Next:
The next screen is the last one that shows the summary before actually creating any business components.
As you will see, There is a list of the files that are going to be generated by the JDeveloper wizard.
Click Finish:
The wizard will generate all the appropriate files:
And that is it!!
We now have a fully functional model project!
Also note that we did not write a single line of code!
Regards.
Further reading:
http://www.oracle.com/technetwork/developer-tools/jdev/overview/index-100269.html
https://blogs.oracle.com/shay/entry/how_do_i_start_learning_oracle_adf_and_jdeveloper ( a very useful link that will help you a lot to start learning ADF)